Font use online is becoming much more sophisticated than it used to be. After a few complex solutions to the problem, the “right” way has emerged victorious. That is, using a lightweight JS library to add additional font’s to the browser session in a way that complies with regular HTML / CSS without the need to change the markup.
Two of the most popular of these are Adobe Typekit and Google Webfonts. Both let you choose fonts, and use a minimal script to include and use them.
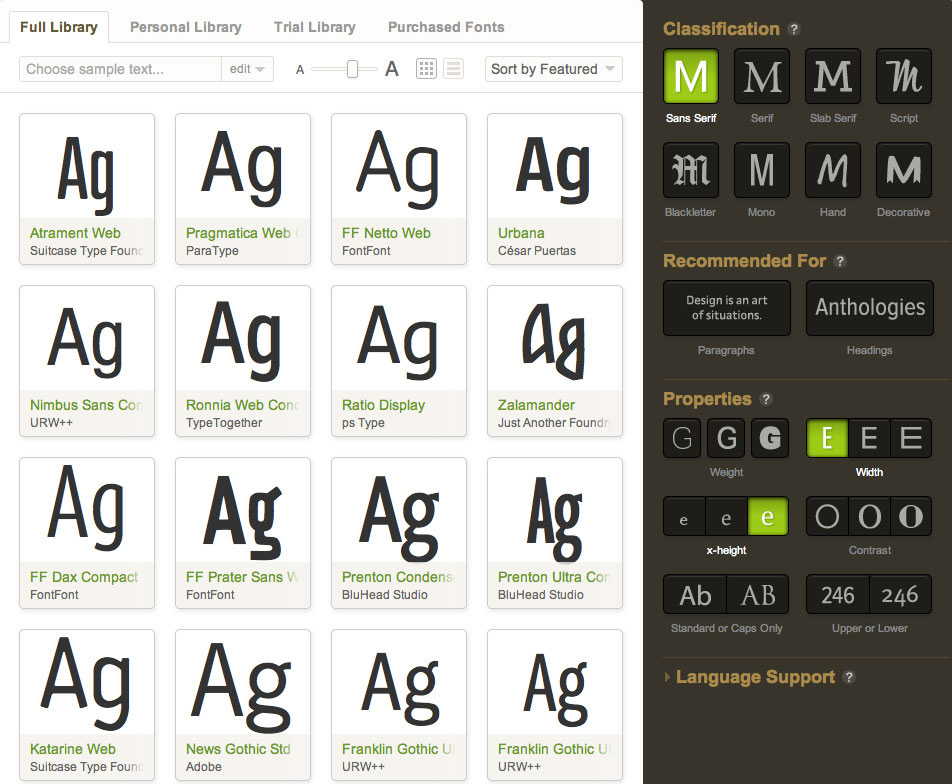
Adobe Typekit Pros : Excellent high quality fonts, Good browser for choosing fonts, Over 700 fonts to choose from.
Adobe Typekit Cons : Requires membership, Few minutes delay when adding fonts to a project, Have to “add to kit” and publish for new fonts. Can’t download fonts locally for your mockups.
Google Webfonts Pros : Free to use. Adding fonts to your site takes seconds, extremely lightweight. Over 500 fonts to choose from. Can download all fonts locally for free.
Google Webfonts Cons : Fonts are of lesser quality generally.

If you haven’t tried Google Webfonts yet, I thoroughly recommend having a go.
Step 1. Choose a font from Google Webfonts
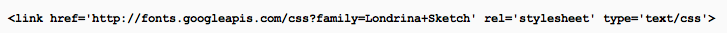
Step 2. Add the font include code to your site header.
Step 3. Use CSS to add the font as required e.g. font-family: “Londrina Sketch”;
Adobe Typekit’s code is equally simple except you have a single line to include, and then add/manage new fonts via the Typekit website. Unfortunately this means you have to publish and then wait some time for the changes to propagate which makes it very slow for “trying” fonts on your site.
I’ve used both of these systems but tend to use Google Webfonts more.. especially because of the price. There are 500 fonts now but this number is growing rapidly.
Hope this helps for your next online project!

1 Comment. Leave new
Great write up Dylan. Have you had the opportunity to check out fonts.com for web fonts? It offers both free and subscriptions to with access to over 20,000 web fonts. All our web fonts are super high quality and optimized for digital screens through our hand-tuned process. We also have tools that enable you access fonts from Adobe Creative Suite tools for mock ups and prototypes. Check it out – I’d be interested to get your thoughts on it.